What is a web design color palette?
A color palette — a curated collection of colors that works well together — is an essential tool for web designers. With the proper set of colors, you can point to the purpose of your business while producing impactful emotional responses in consumers. Web design color schemes also form a foundation for your brand’s overall mood, personality, image, and tone.

Set the tone for your web design business
In branding, “tone” refers to your company's specific style of expression. In other words, it’s the way you present your message, persona, and values to consumers.
Your web design color scheme is a core facet of your business’s tone. That’s because colors can evoke vastly different feelings, producing diverse effects on the psyche of users on your website.
For example, a blue palette may elicit a feeling of dependability, while green may elicit the idea of growth. There’s a whole field of study related to these effects called “color psychology.” Using our free web design color palette generator, you can get inspiration through personalized recommendations while leveraging the power of color.
Make a visual statement
With this useful tool, you can build a compelling brand tone and ultimately make a powerful visual statement across all of your digital and physical marketing channels.
To make a great visual statement, choosing the right primary and complementary colors for your palette is essential. Striking the right balance with your corresponding scheme of shades, tints, and hues is also key.
How to use our web design color palette generator
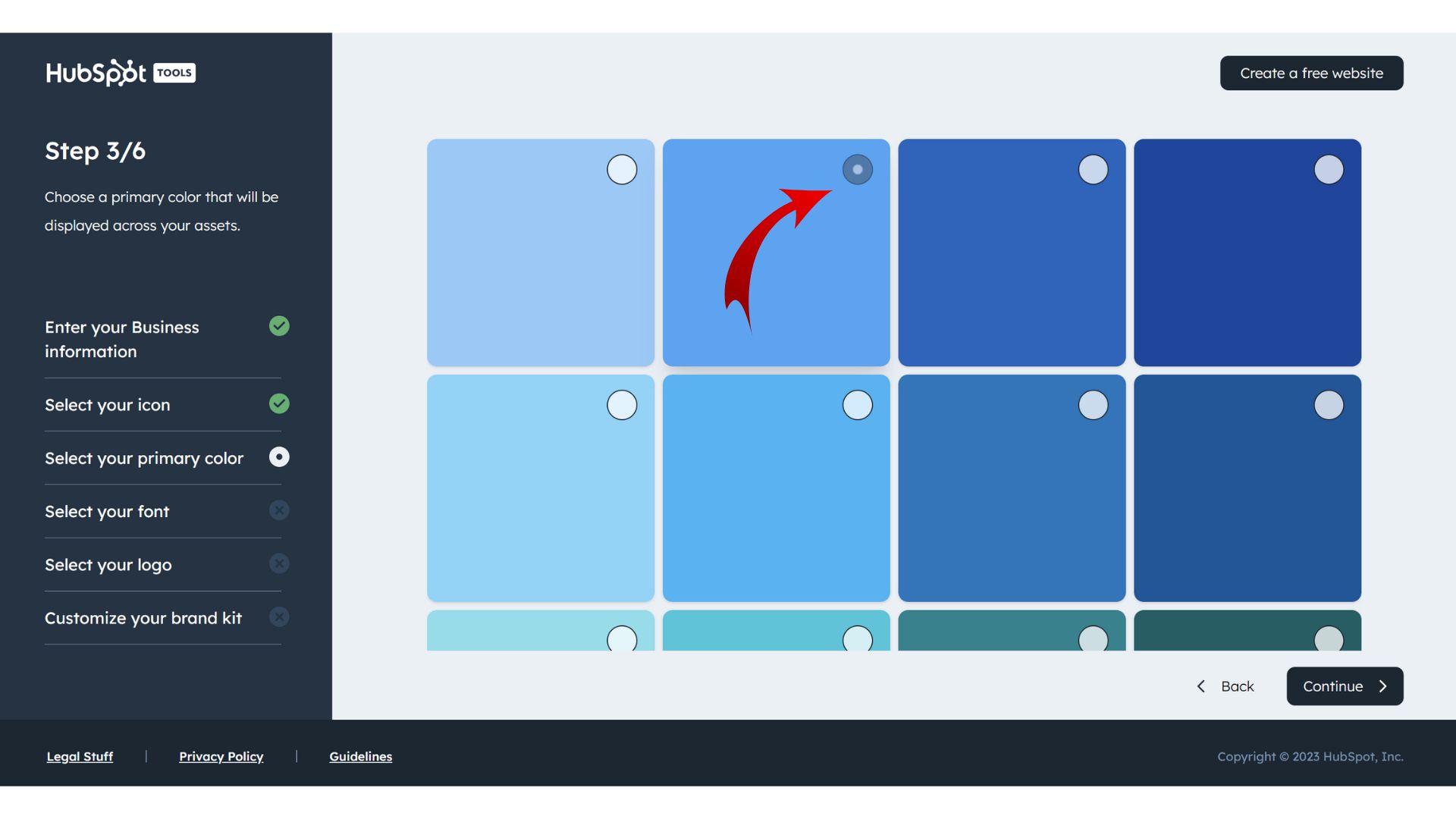
1. Pick your main color in the color palette maker
Your primary color is the base you’ll use when building your palette. It should accurately represent your business and produce the psychological effects you want your customers to experience.
2. Choose your complementary colors
Once you choose your base, our user-friendly web design color picker will instantly offer color palette combinations. If you don’t like the first combination our tool provides, don’t worry! You can generate more combinations until you get one that satisfies you.

3. Choose a web design color scheme
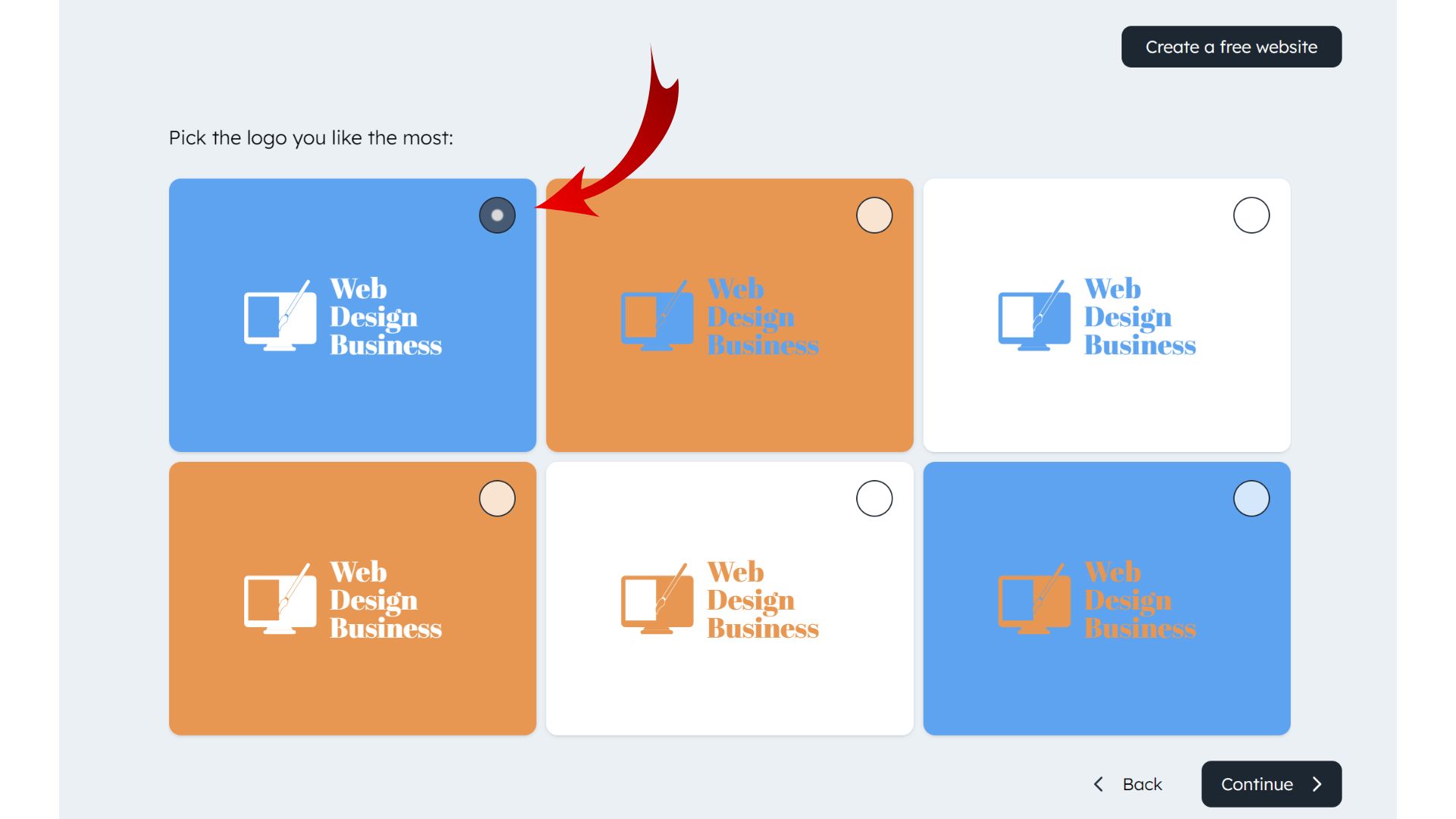
Next, our free color scheme generator will offer various full-color palette options shown with your logo choice. These beef up your palette by adding neutral tones to your primary and complementary colors, so you’ll end up with a whole scheme of colors that work well together.
4. Customize your color palette for web design
Finally, you can customize your palette to your heart’s desire. Replace colors you don’t like and alter colors to suit your unique goals until your color palette effectively represents your brand.
Once you finalize your web design color palette, it will automatically be applied to the unique web design logo you created with our free logo maker tool. Additionally, you’ll receive swatches and hex codes for each color in your scheme, which you can use to create templates, designs, and other marketing materials across your branding channels.