What is a favicon?
A favicon, short for favorite icon, is a small version of your brand's logo displayed on your website's tabs, search bar, and bookmark bar.
Favicons typically feature a logo, letter, or image that reflects the company they represent. Since favicons are small, they must be simple yet make an impact.
What is a favicon generator?
A favicon generator is a tool that lets you customize a small icon that can be uploaded to your website. A good favicon generator will be free, give you lots of customization options, and is a trusted website (that doesn’t have malicious spam or ads).
How to use HubSpot’s Favicon Generator
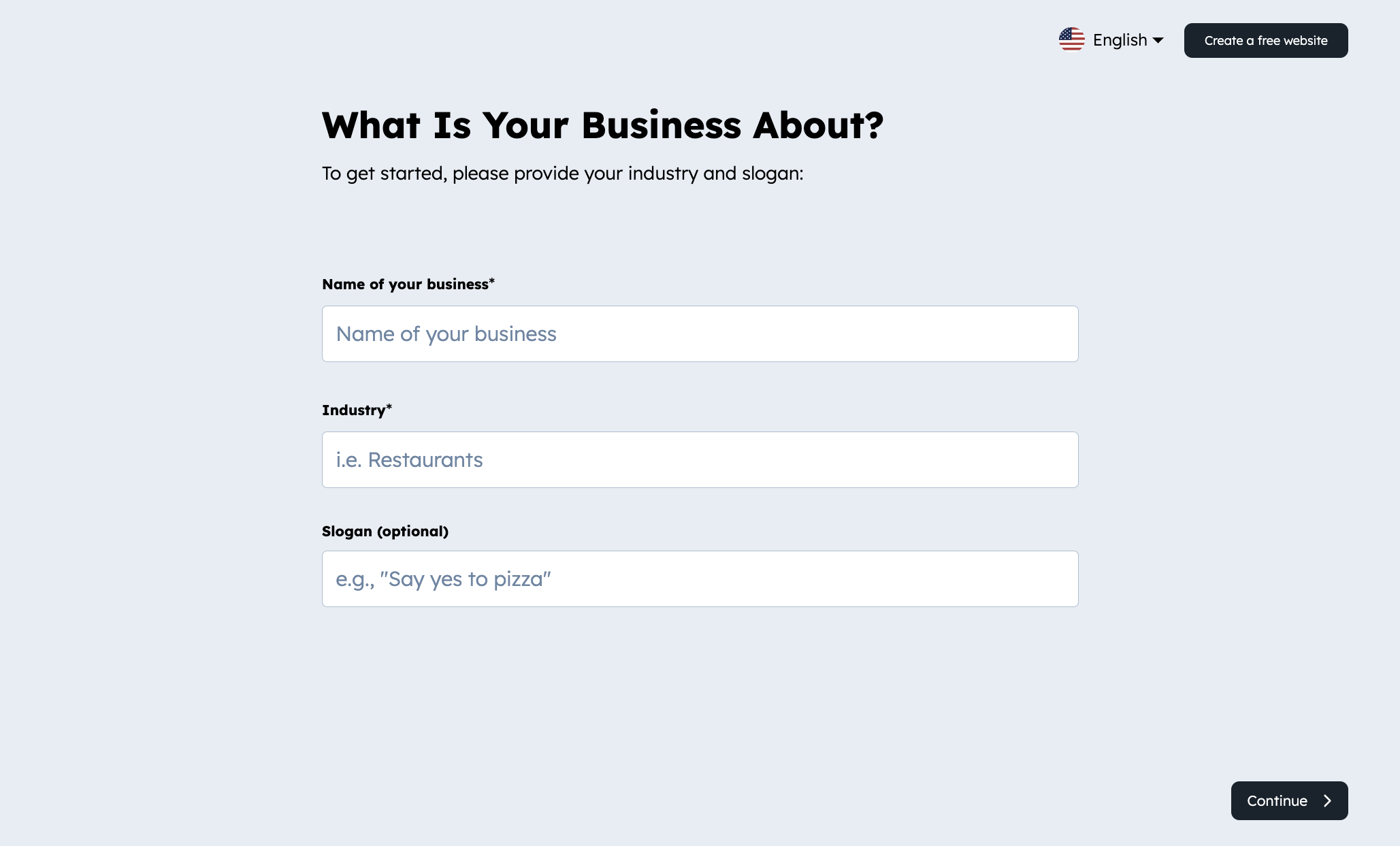
Step One: Input your industry, business name, and slogan
The first step is to create your logo. HubSpot's Brand Kit Generator allows you to create a logo once you provide the required details: your industry, business name, and slogan. The tool can offer tailored logo options based on the information you provided.
Step Two: Create and customize your favicon style
HubSpot’s favicon generator lets you customize by choosing the color, font, and the first letter of your business name. Choose from multiple icons and color options to get a unique favicon to fit your business needs.
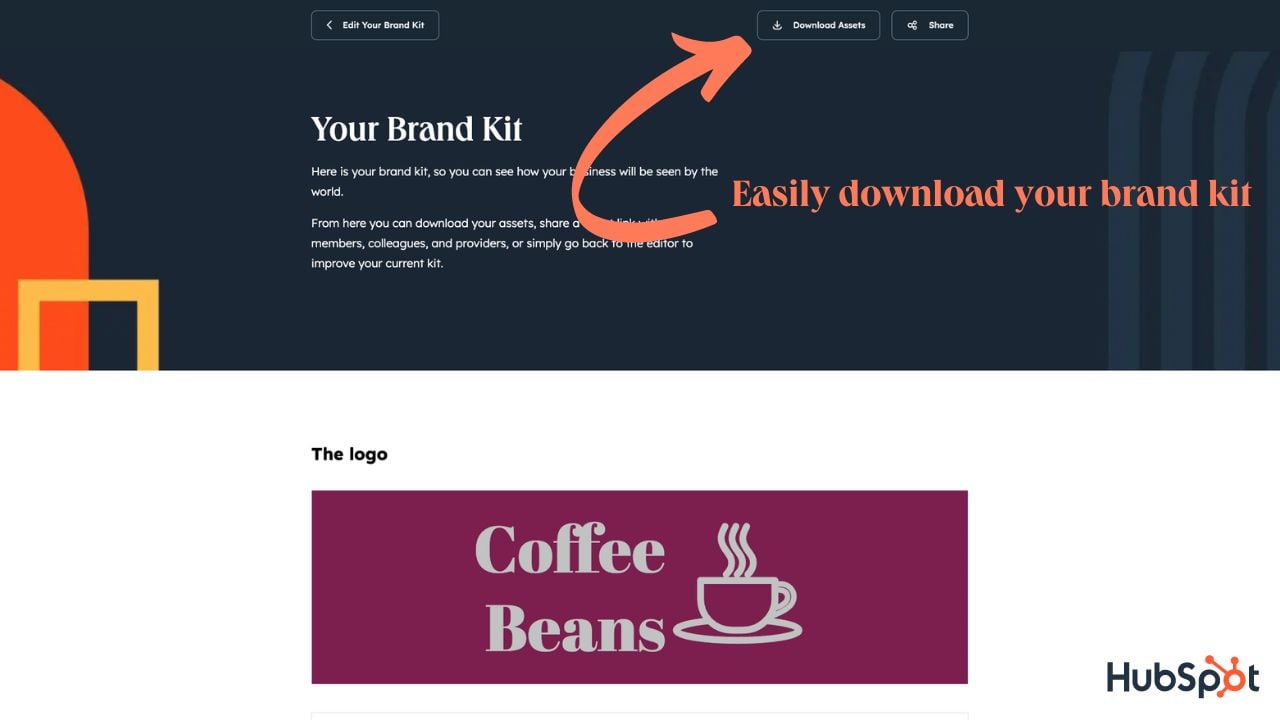
Step Three: Save and upload your favicon
Now that your favicon is generated, download the specific file type you’d like it to be. Don’t worry about dimensions, HubSpot’s favicon generator creates 32 x 32 favicons in SVG, JPG, PNG, and WEBP, so you can easily upload them to your website.

Create favicon logos for free
Not all favicon generators are free, and some have annoying paywalls that prevent you from downloading your favicon in the format that best serves your website. Luckily, HubSpot’s favicon generator is always free and supports various image file types like JPG, PNG, WebP, and SVG.
Use a text-to-image favicon generator
No design skills are needed, simply input your business information (such as industry, name, etc.) as text and the free favicon maker tool will generate your ideal favicon.
Enjoy an easy-to-use favicon generator with instant downloads
Generate visually appealing and memorable favicons easily without installing design software. HubSpot's free favicon generator lets you create and download a favicon from your browser.
Explore endless favicon design options
Designing the perfect favicon for your brand can be challenging and time-consuming. With HubSpot's favicon generator, it's now easier than ever. Browse thousands of pre-made icon templates that closely align with your brand.

Improve user experience & gain traffic
While favicons don’t directly influence SEO, they do influence how long visitors spend on your website, whether they click your page on SERPs (Search Engine Result Pages), and whether or not they bookmark your webpage. Now that Google has added favicons to SERPs, not having one can make your website look untrustworthy or amateurish. If customers can’t quickly identify which tab is your webpage with a favicon, they are also unlikely to click in or return. So, while having a nice favicon may be a small element of generating traffic, it’s still an essential item to check off.
Generate brand awareness for Startups and Small Businesses
When you think of big brands like Coca-Cola, you likely see their color scheme and logo in your mind’s eye. Creating a favicon is the first step towards generating the level of brand awareness that big companies have.
If you’re a startup or a small business, you likely don’t have the resources to pay a graphic designer to create items like a favicon. Using a free favicon generator is a great way to stretch your resources while still creating a cohesive brand identity.

Attract user attention and boost credibility
Your favicon is a way for your brand to speak without words. Using favicons lets users immediately identify your website on search engine results pages, browser tabs, bookmarks, and website history.
Not having a favicon can hurt your brand's recognition, professionalism, and navigation. It can also make a website look generic or unfinished. This could cause users to be unable to find your website, weakening your brand's awareness and credibility, leading to lost opportunities or potentially lower click-through rates.